Утилита преобразования CSS для WEB-мастеровПрограмма предназначена для облегчения труда WEB-мастеров, ускорения их работы и улучшения качества создаваемого CSS кода. Это так называемый "Бьютифаер" CSS Beautifier. Базовые шаблоны трансформации позволяют сжать CSS файл для выкладывания на сайт и отформатировать и аккуратно развернуть CSS файл, для редактирования.
Сначала Делает Backup
что делает EasyNeatly
Исходный файл например style.css копируется в ту же директорию с новым именем style.backup(1).css, если таковой уже имеется, то с именем style.backup(2).css, потом style.backup(3).css, ну и так далее. В общем сохраняется вся история трансформаций.
Потом файл разбирается на семантические группы
что делает EasyNeatly
CSS код анализируется и раскладывается по полочкам, правила (@rules) отдельно, селекторы отдельно, свойства селекторов и правил каждое хранится по отдельности и привязывается к своему хозяину - правилу или селектору.
Далее программа сверяется с входными параметрами
что делает EasyNeatly
EasyNeatly смотрит какую трансформацию задали в командной строке, или выбрали через меню Windows Explorer. Зачитывает файл с настройками, где указано куда поставить пробел куда табуляцию, а куда перенос строки, куда поставить комментарий, а откуда его убрать. Что писать заглавными буквами, а что малыми, или вообще оставить в исходном состоянии.
Сборка нового CSS
что делает EasyNeatly
Сверившись с настройками, EasyNeatly достает из своих ящичков правила (@rules), селекторы, параметры и начинает выкладывать из них новый красивый упорядоченный CSS, приведенный к единому стандарту оформления кода. Все палочки выглядят "попендикулярно", все селекторы сводятся к единому виду.
Нюансы - Семантические Группы
что делает EasyNeatly
Семантические Группы позволяют разбивать CSS код комментариями на секции. (простые теги, ссылки, таблицы, дополнения, цвета, хаки) по определенным признакам. Хаки *, хоть и не считаются валидным CSS кодом, нормально разбираются и выделяются в отдельную секцию HACKS.
Все селекторы для простых тегов без определения имени класса или ID выделяются в секцию MAIN (body, p, h1…),
все ссылки с классами выделяются в секцию LINKS,
вcе элементы таблиц выделяются в секцию GRIDS,
все селекторы содержащие только одно из свойств - color или background-color выделяются в секцию COLORS,
все селекторы содержащие только одно свойство но не цвет относятся в группу COMMON.
Все оставшиеся селекторы причисляются к группе LAYOUT.
Ньюансы - Обработка Цвета
что делает EasyNeatly
Цвета в виде #RRGBB трансформируются в верхний регистр,
Шаблон Easy
что делает EasyNeatly
Шаблон Easy хранит настройки позволяющие минимизировать, уменьшить, сжать ваш CSS файл для выгрузки на сайт. Из файла удаляются все комментарии, все лишние пробелы, переносы строк, лишние точки с запятой, у последнего свойства селектора. Файл CSS становится маленьким. Дальше его можно сжать утилитой GZIP и некоторыми махинациями в настройках сервера, добиться отдачи GZIP файла.
Шаблон Neatly
что делает EasyNeatly
Шаблон Neatly хранит настройки позволяющие развернуть код для наиболее удобного чтения и редактирования. Все ваши комментарии остаются. В файле вся таблица каскадных стилей разворачивается в аккуратные лесенки, которые легко читать и разобранные в семантические группы.
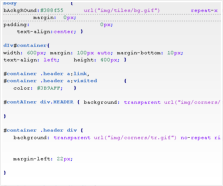
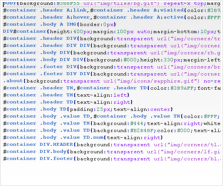
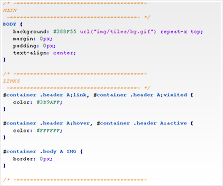
Примеры кода до и после преобразований.
что делает EasyNeatly (Щелкните чтобы увеличить изображения.)
|