Как запустить программу «Easy Neatly», что-бы обработать CSS файл?
про Аккуратные таблицы стилей «Easy Neatly»
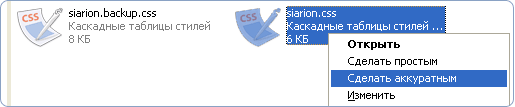
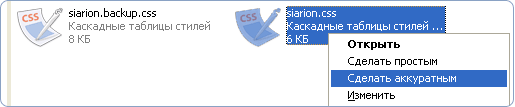
Найдите при помощи Windows™ Explorer ваш CSS файл и правым щелчком вызовите контекстное меню для него. В меню выберите тип преобразования.

Какие параметры командной строки знает «Easy Neatly»?
про Аккуратные таблицы стилей «Easy Neatly»
Программа EasyNeatly является консольным приложением. Запуск из командной строки с ключами:
- Последовательность указания ключей в командной строке не имеет значения. Вы можете писать ключи в любом порядке.
- Имеется два типа ключей короткий (1) одна буква и длинный - целое слово.
- Короткие ключи определяются одним дефисом (-) длинные двумя (--).
- Любой ключ и длинный и короткий может иметь значение определяемое после знака равно (=).
- Короткие ключи без значений могут группироваться без разделительных знаков (-abcdk).
- Короткий ключ со значением не может группироваться и всегда идет отдельно (-ab -c=value -df).
- Длинные ключи и со значением и без него могут группироваться и разделяются точкой с запятой (;) (--neatly;file=C:\file.css;quant).
| Коротко |
Длинно |
Описание Ключа |
| -f |
--file |
Задает файл для обработки |
| -p |
--pattern |
Имя файла шаблонов без расширения |
| -i |
--indexpattern |
Индекс секции в файле шаблонов |
| -r |
--regmenu |
Зарегистрировать контекстное меню
на языке выбранном при инсталляции |
| -s |
--menurus |
Зарегистрировать контекстное меню
на русском языке |
| -g |
--menueng |
Зарегистрировать контекстное меню
на английском языке |
| -? |
--help |
Подсказка помощь по ключам программы |
| -e |
--easy |
Упростить код CSS
убрать все лишние знаки и комментарии |
| -n |
--neatly |
Создать аккуратно отформатированный код CSS
разделенный на смысловые группы. |
| -q |
--quant |
Квантовать цвета
длинна цвета сокращается
с (7) семи символов до (4) четырех. |
Примеры запуска под Windows
>easynetly.exe -f="C:style.css" -e
// Правило Easy
>easynetly.exe -f="C:style.css" -n
// Правило Neatly
>easynetly.exe --neatly;quant;file=C:style.css
// Правило Neatly с квантованием цветов.
>easynetly.exe --quant;file=C:style.css --easy
// Правило Easy с квантованием цветов.
Пример запуска под Linux
#wine easyneatly.exe -f=/myweb/site1/style.css -nq
Вывод результата работы программы в консоли
Input/Output File : /myweb/site1/style.css
Backup File : /myweb/site1/style.backup(1).css
Original Size : 6524
Refined Size : 8076
Могу ли я составить свой собственный шаблон для «Easy Neatly»?
про Аккуратные таблицы стилей «Easy Neatly»
Да. Конечно. Вы можете создать много своих шаблонов и использовать их.
Подробнее смотрите здесь о том что такое шаблон, куда его положить и как с ним работать.